Google Wave Gadget Emulator 2009-06-01
 The Google Wave demo contained a variety of "gadgets" - small little apps written in Javascript that interacts with Wave.
The Google Wave demo contained a variety of "gadgets" - small little apps written in Javascript that interacts with Wave.It's one of the more interesting parts of the frontend, allowing you to customize the experience, and make the interaction with other users more structured (the pic to the right, borrowed from the Google Wave gadget API guide for example, shows an event attendance gadget, a chess gadget and a maps gadget.
Cool. But since I don't have sandbox access, and even with sandbox access might like to be able to instrument and debug things in different ways than Google has prepared for, and since it seemed like a good educational exercise in figuring out the gadget API's, I decided to take matters in my own hands.
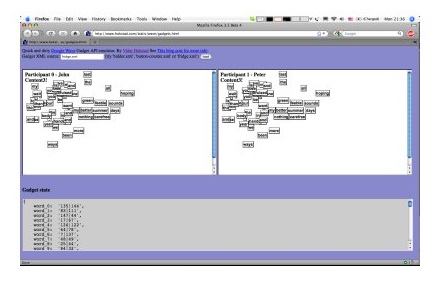
So I wrote a Google Wave Gadget API emulation layer. Just a tiny little bit of javascript to reimplement just barely enough of the gadget API to allow some of the demo gadgets to run side by side in two iframes. It's very rough around the edge, not very cleanly written, probably full of bugs, and only tested on Safari and Firefox, but here's an example:

But it's more intesting to play with it yourself here.
If you find bugs, have comments, or want to add features to it, post in the comments here, or go over to Github where I've put the files you need. On top of the files in the Github repository you can find Gadget examples from the Gadget API guide posted above - you need to drop them somewhere on the same domain for jQuery to get hold of it.
The Github repository is here: http://github.com/vidarh/wave-gadget-emulator/tree/master